Los principales navegadores tienen integradas una serie de herramientas muy útiles para el desarrollo web. Podremos detectar errores, depurarlos y testear como se comporta el responsive de nuestro sitio, es decir, cómo se ve en distintos dispositivos y resoluciones.
Tabla de Contenidos
- Abrir Chrome Dev Tools
- 1. Pestañas principales
- Uso de sensores
- 2. Pestañas secundarias
- Material para testear
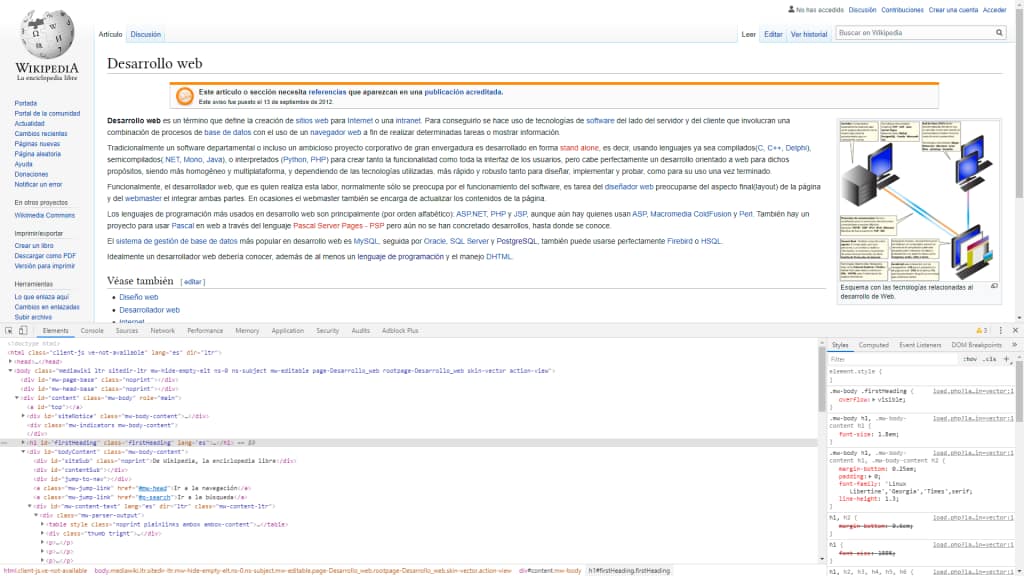
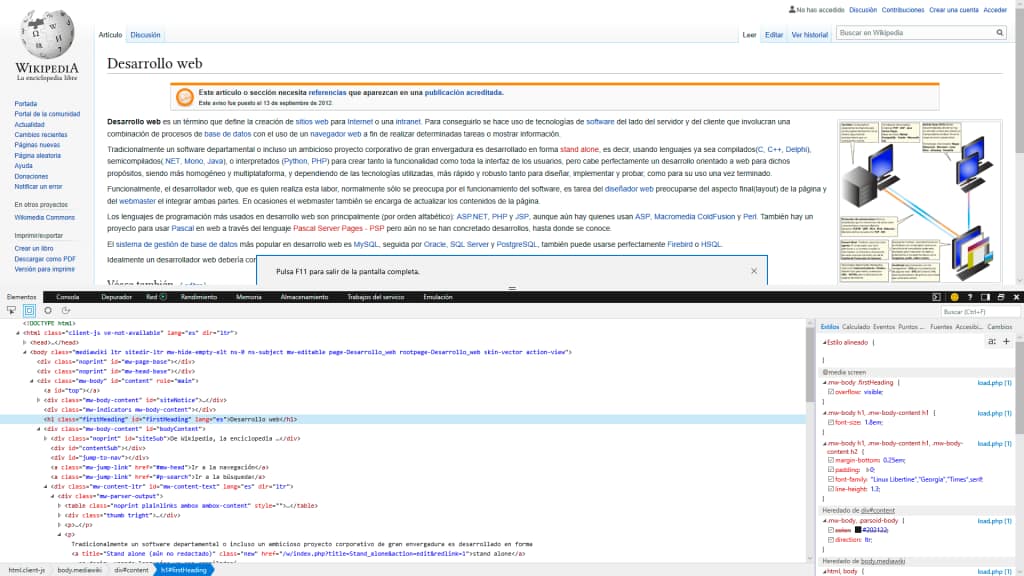
En este artículo nos centraremos en Google Chrome con el fin de simplificar, pero cómo se ve en estas capturas, los paneles y opciones son muy similares entre los distintos navegadores.



Abrir Chrome Dev Tools
Ctrl + Mayúscula + I (Windows) o Cmd + Opción + I (Mac) Click derecho en cualquier parte de la web y elegir la opción «Inspeccionar» Una vez abierto veremos un panel que puede estar flotante o fijo a una parte de nuestra pantalla, y que separa sus distintas herramientas en las siguientes pestañas.
1. Pestañas principales
1.1 Device toolbar (emulador móvil)
Permite ver, de forma aproximada, como es el aspecto de nuestro sitio en un dispositivo móvil. Tenemos posibilidad de elegir entre una serie de dispositivos preconfigurados (viewports), o bien podremos especificar manualmente las dimensiones que necesitemos.
También es posible simular distintos tipos de conexiones, buena o mala señal, e incluso desconectado u offline.
Uso de sensores
Es posible también utilizar sensores de geolocalización y acelerómetro, esto es, emular movimiento del dispositivo.

1.2 Elements (estructura HTML)
Con esta herramienta podremos inspeccionar y modificar la estructura HTML, los estilos y algunas cuestiones relacionadas con avascript. Todos estos cambios tendrán impacto inmediatamente en el sitio, pero son temporales, al refrescar se perderán todos.

1.3 Console
Esta solapa tiene 2 funciones principales, indicarnos acerca de errores como ser recursos no encontrados o bien errores de código Javascript, por lo que es utilizada para hacer debug.
Y la otra cosa que permite es interactuar con el Javascript del sitio, por ejemplo haciendo llamados a funciones existentes o escribir código Javascript directamente allí.

1.4 Network (peticiones a servidores)
Todos los elementos de un sitio web llegan a nosotros a través de peticiones a servidores (salvo que hayamos entrado previamente y estos contenidos estén cacheados en nuestro navegador).
Cada una de estas peticiones y respuestas, aparecen listadas en esta solapa. Podremos ver los parámetros enviados y la data recibida o códigos de respuesta.
También brinda información relacionada con los tiempos de ejecución, desde aquí podríamos por ejemplo detectar que algún recurso demora demasiado en cargar, por ejemplo una imagen muy pesada, y actuar en consecuencia para optimizar el sitio.

2. Pestañas secundarias
Estas pestañas son muy específicas, e incluso puede que nunca llegues a necesitarlas. Te doy una breve reseña y te dejo el link a la documentación oficial en el caso de que quieras profundizar.
2.1 Sources (recursos de la página)
Acceso a recursos de la página, como ser Javascript, CSS o imágenes y da la posibilidad de modificarlos de forma temporal desde su editor en tiempo real.
Link a documentación: https://developers.google.com/web/tools/chrome-devtools#sources
2.2 Performance (análisis de rendimiento)
Análisis de tiempo de ejecución. Permite tomar capturas de lo que va sucediendo en el sitio a medida que va cargando.
Link a documentación https://developers.google.com/web/tools/chrome-devtools#timeline
2.3 Application (caché, bases de datos)
Permite administrar recursos de almacenamiento local, bases de datos, sesión y caché.
Link a documentación https://developers.google.com/web/tools/chrome-devtools#application
2.4 Security (certificado SSL)
Validación de implementación correcta de certificado SSL.
Link a documentación https://developers.google.com/web/tools/chrome-devtools#security
Material para testear
Todas las herramientas que vimos pueden ser probadas en cualquier sitio. De todas formas te dejo el link al repositorio que uso en el video https://github.com/cemansilla/chrome-dev-tools
